
Mobile site optimization is becoming an increasingly more necessary feature. As the time progresses, more and more people are browsing the web with smartphones and tablets. Even if your site has highly specific features, not suited for mobile users and you don’t aim for mobile traffic at all. There are Powers-That-Be, that ensure that if you don’t invest your time and effort into building a mobile version, you will suffer.
Nearly a decade ago, mobile web traffic was nigh to non-existing. In 2009 only 0.7% of the internet traffic was coming from smartphones or such. But a decade later, in 2019 it rises to 53%. Global pandemic has dropped the numbers in 2020 by 3% somewhat, only for them to bounce back twice as hard in 2021.
This article is all about what is a mobile site optimization, its benefits, and how it is done.
Benefits of Mobile Site Optimization

The main point for any website manager and entrepreneur is “is it worth investing in a mobile site”? “Will it repay the invested money?“.
The Statistics says that yes. First thing, there are more mobile users than PC ones on the internet, and they are 5 times more likely to stay on your site, if it was optimized for mobile. Conversions rate, however, shows that mobile users estimate 1,8% is less effective than PC’s 2%. However, even PC’s conversion pale in comparison to tablet’s grand 3%. And they are using mobile versions too.
Funnily, mobile users tend to add goods to cart 3 times more often than any other device users, but cart abandonment is also the highest.
Sites that make income from ads are enjoying… actually pretty much the same click values. So all the benefit comes from the increased traffic. Increased traffic is also the main reason for the non-profit sites to develop a mobile version.
But as of late, it’s more of a necessity and less of a luxury.
Design Approach and Desktop Difference

While mobile site designs tend to be quite distinct, there are some principles that need to be used in order to get satisfactory results. Actually, compared to desktop sites, they tend to have fewer features or require more navigation.
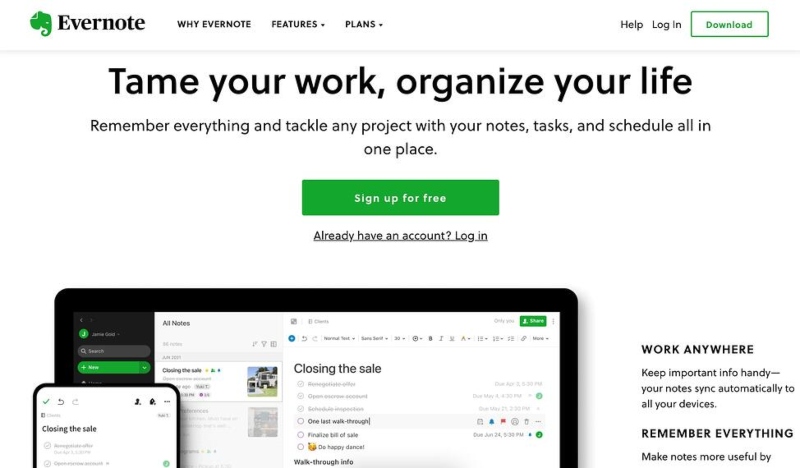
Just compare how different can a desktop version be:

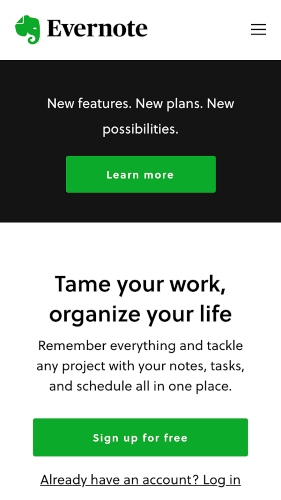
…compared to the same mobile site.

Common sense that experienced web developers are using when building mobile sites tell that:
- Mobile users don’t have much of a luxury of screen space compared to PC users. Much of the features must be hidden to not get in the way of text, images and the main focus of the page.
- Likewise all the decorations your site might choose to use have to be adjusted in order to not distract users. The same goes for the color scheme. While it is much more forgiving for the desktop users. For mobile users you might want to restrict it to a pallet of 3 colors.
- Content first, everything else – second. Only if you can guarantee the unhindered access to the main focus of the page should you add additional elements, otherwise – hide it. Note that at the same time Google insists in its policy, that mobile users must have access to all the same content, as the PC users.
Of course, the best indication that you did this part well, is the users’ feedback. Try asking your friend or acquaintance what they think about it. Even better if you can make them do it, while don’t worrying about hurting your feelings.
The next thing about optimizing your site is essential for the load speed of pages. Image optimization. If the site loads too slow, big chances are, you’ll lose a lot of visitors. And images take a lot of time to load. While you may choose to load big resolution images on the page. If it is the main point of the site, for most of the others, it is simply unnecessary.
To boost the loading speed follow these rules:
- Resize your images. There is rarely a reason for an image to be more than 800 px on the bigger side.
- Use the PNG or JPEG format. They are universally used and supported. Although you may choose new additions like WebP or SVG formats, both of them are designed to be used on the web.
- Use the compression tools. Some sites offer image compression, there are desktop tools for that too. They can reduce the weight of the image up to 2 to 4 times.
These were the basics. There are more advanced technologies to do so, but usually, they require a more experienced designer to implement or require some plugins to use.
One of such technologies is AMP technology. In short, it rips your site page off any unnecessary scripts, decorations, extensions, and even fonts, leaving only the essentials on the page. This does boost the load speed by a significant margin. It works only for mobile versions as it stands for Accelerated Mobile Pages.
Another advanced feature is preload. It comes down to either manually telling the user’s browser to load the next page while the user is still reading the first, or using the scripts that would analyze the user’s behavior and preload whatever page the user is most likely to click next. Keep in mind that this feature doesn’t work with all browsers.
SEOing Your Way through Google

Dating back to May 2019, Google has launched the “Mobile-First” policy when ranking sites. In short, it ensures that if your site doesn’t have a mobile version, or if Google decides that your existing mobile version of the site is bad enough, or doesn’t follow the rules they are forcing, your SEO is basically screwed.
At the start, it only concerned the sites that were searched via mobile only. But fast forward to March 2020 and you will significantly drop in search results even if your site was never meant for mobile users.
So here is the list of Do and Don’t if you want Google to treat you like good boys and girls:
- Don’t restrict your content for Google bots to monitor. That includes using the same metatags for your mobile site description and for the desktop one.
- Your content must be the same for both, mobile site and desktop one.Otherwise Google warns you that you “might” expect a traffic loss. Though if you intend to decrease the load on mobiles by removing some content it is advised to move it elsewhere, to tabs for example. In that case your search rating won’t drop.
- Description titles and metadescription should be the same too.
- Images and Videos must be the same for both site versions, use the same alt text, have a good quality and use the formats that are supported by mobile devices.
- On the other hand, ads must be adjusted as to not take too much space on mobile devices or obstruct content. Ads can differ depending on version, though.
- Use the same data structure for both versions of your site. That includes the same URLs and managing the types like Video Objects, Breadcrumbs and such.
- If you do use separate URLs for your site versions, there are a lot of rules you should abide by.
So, why is Google implementing such strict rules? Well, to put it simply, most of their traffic (and income in turn), comes from mobile users nowadays. And it’s in their best interest to serve them to the best of their ability, so they won’t opt for the other search system. Or you can take a less cynical approach and say they are aiming to make the web a better place for most people.
When You Think That All the Work is Done…
The last piece of advice is to test everything out. Most clouding platforms offer the clients some staging space when they can test things out before committing any changes.
As you can see, mobile optimization is a somewhat tedious process, and it can take some determination to make it through. So I wish you such determination. And offer the help if you need one.
